来自Six Revisions的一篇文章,作者对一些主流的浏览器进行了测试比较,测试主要针对以下几个方面进行:
1.JavaScript执行速度
2.CPU占用率
3.DOM查询速度
4.CSS渲染速度
5.完整的页面加载速度
6.浏览器缓存性能
测试的浏览器包括了IE8、Firefox3.5、Chrome3.0、Opera10.0、Safari 4.0。
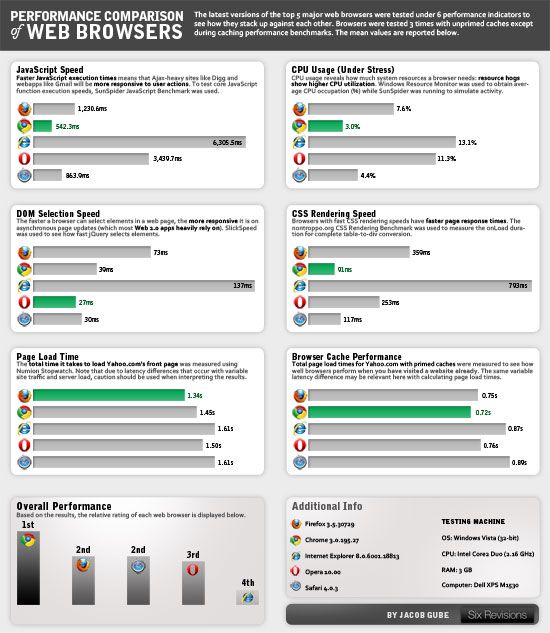
这是一张完整的测试结果图。
可以看出总体性能Chrome排第一位而且优势明显,IE毋庸置疑是性能最差的,但是这个测试结果并不能改变一些令人蛋疼的事实,我更关心的是他使用的测试工具。
1.javscript测试工具:SunSpider JavaScript Benchmark,它只针对JavaScript核心语言进行测试,并不包括DOM和其他浏览器的API。
2.DOM查询速度测试工具:SlickSpeed, 这个网站可以对主流的JavaScript框架的选择器进行速度比较,包括了Mootools1.2、jQuery1.2.6、Prototype1.6.0.2、YUI2.5.2Selector beta、Dojo1.1.1.。这个测试使用的是jQuery数据对各个浏览器进行比骄,jQuery也是这几个框架在DOM查找方面是最为出色的。
3.页面完整加载速度测试工具:Numion stopwatch,输入一个网址,即可比较各个浏览器下的速度,要注意的是如果该网站有缓存数据可能会影响测试。
4.css渲染速度测试工具:CSS Rendering Benchmark.
5.资源利用率查看工具:Resource Monitor.
相关文章:浏览器的历史。
这些测试仅仅是在visita 32下的个人测试数据,并不能代表权威测试结果,仅供参考。
No related posts.




没有评论:
发表评论